转载CSDN博客步骤
本文共 831 字,大约阅读时间需要 2 分钟。
步骤:
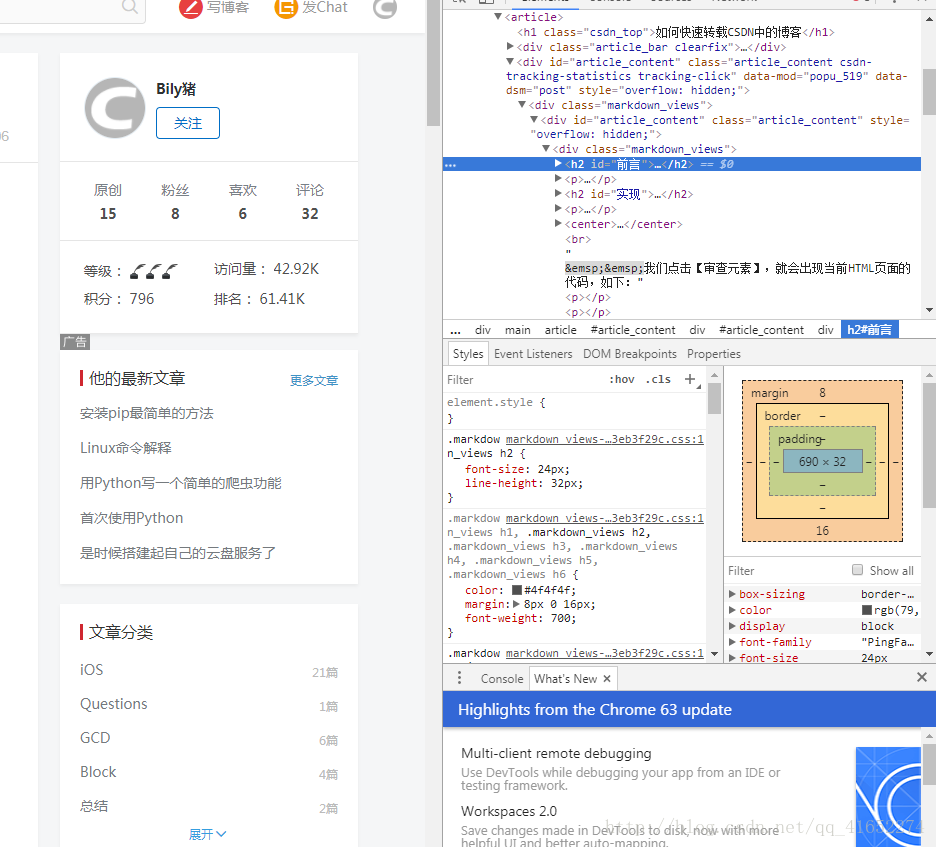
1、CSDN博客页面右键,点击【审查元素】或者快捷键F12
 点击检查后,页面右侧出现html代码,如下图
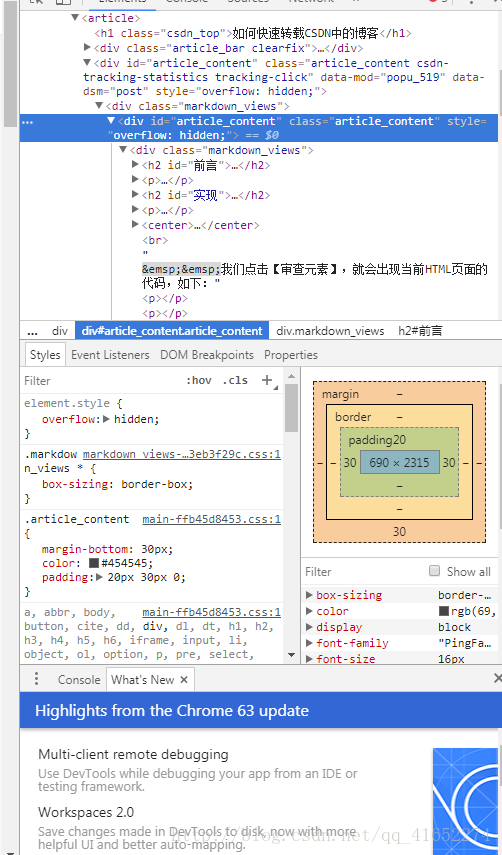
点击检查后,页面右侧出现html代码,如下图  2、转载全文,在html代码的Elements下侧查找article_content并且点击即可,会在代码框中自动选中article_content相关代码
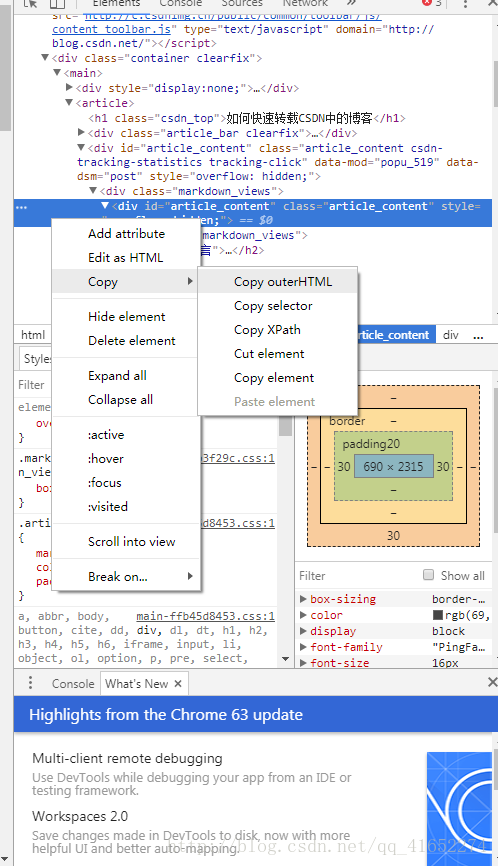
2、转载全文,在html代码的Elements下侧查找article_content并且点击即可,会在代码框中自动选中article_content相关代码  3、在选中html的article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成
3、在选中html的article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成  4、新建博客,在markdown编辑器中粘贴以上html代码。 !!!注意:是markdown编辑器,CSDN博客默认的是html编辑器,在博客设置中修改成markdown编辑器。在html编辑器中是无法将html代码转换成相应博客内容的
4、新建博客,在markdown编辑器中粘贴以上html代码。 !!!注意:是markdown编辑器,CSDN博客默认的是html编辑器,在博客设置中修改成markdown编辑器。在html编辑器中是无法将html代码转换成相应博客内容的 Markdown和HTML相关小知识
Markdown
Markdown是一种纯文本形式的标记语言,重点在易读易写,排版漂亮,是写博客的好工具,优点类似于word,但是更简洁直观。
Markdown在windows、Linux以及OS平台都有许多支持的编辑器HTML:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面[1]。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。 —— [维基百科]
HTML其实.txt文本类似,不同的是HTML中包含有标记的符号;
HTML标记的构成一般有两种:单标记<…>或者双标记
html的在markdown的显示,比如加粗,加颜色(涉及到RGB颜色值的十六进制颜色码),加链接等等操作可自行百度完成文档的标注、注释等需求
HTML文档结构如下:

你可能感兴趣的文章
这是美国MarTech最大的一家独立公司:HubSpot
查看>>
从开发到产出:关于机器学习的七则干货建议
查看>>
你想成为数据科学家吗?不要把机器学习当成入门第一课
查看>>
你想成为数据科学家吗?不要把机器学习当成入门第一课
查看>>
现代社会悖论:信息泛滥是一只不守规矩的野兽
查看>>
如何设计自己的第一个加密交易机器人?
查看>>
浪费在Excel上的时间:如何开始专家式机器学习实验追踪?
查看>>
失业三星期:我寻找第二份编程工作之路
查看>>
跳过媒介,我们能不能只用思想控制计算机?
查看>>
服务器宕机:谷歌最近经历了“黑客攻击”吗?
查看>>
RepVGG:极简架构,SOTA性能,让VGG式模型再次伟大
查看>>
世界上最大的实时、高频、低延迟流媒体系统是如何建成的?
查看>>
提升查询技能,这7条SQL查询错误必须解决
查看>>
TKDE 2020 | 综述:基于知识图谱的推荐系统
查看>>
休息时间!哪些业余活动能提升开发人员的技能?
查看>>
把人脑“森林”上传到计算机:人类脑计划只是一个科幻野心?
查看>>
智力测试:如何超越动物之智?
查看>>
事关人类生存?为什么要探寻AI系统的可解释性?
查看>>
安全工程师必知:常见Java漏洞有哪些?
查看>>
数据科学中的计量经济学技术
查看>>